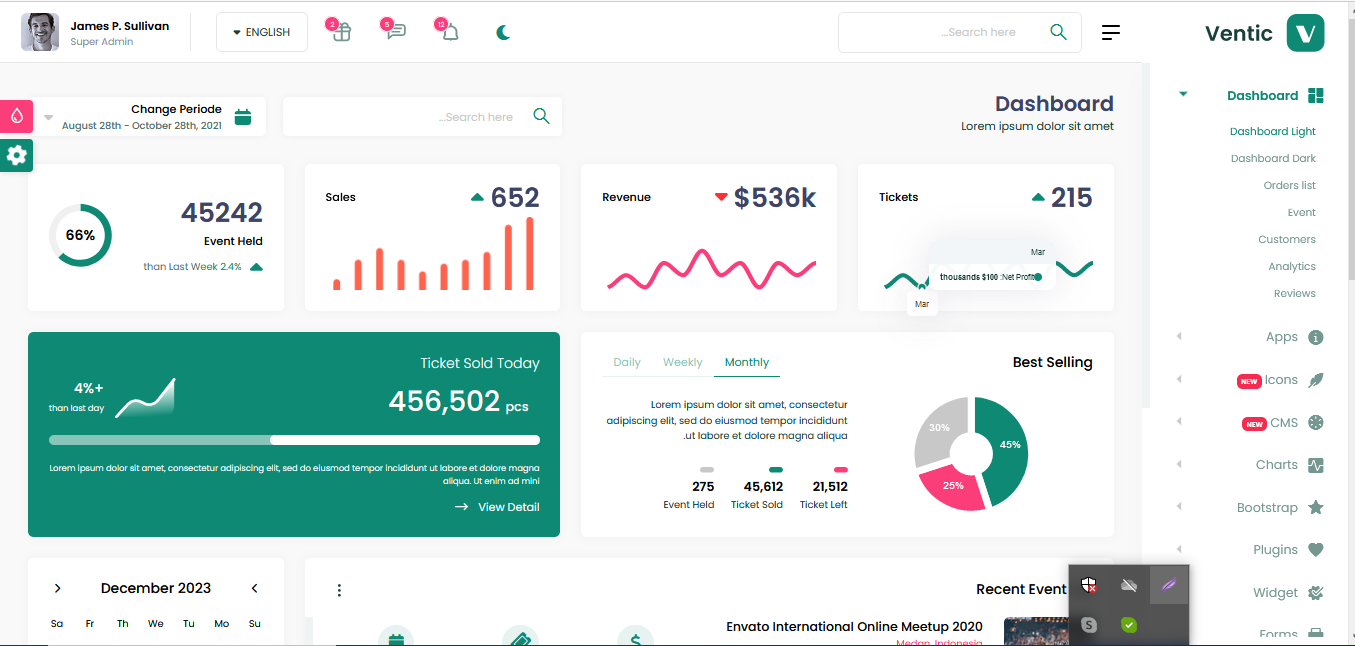
Ventic
Ventic : Ticketing Angular Admin Template
This documentation is last updated on 10 January 2024
Thank you for purchasing this Angular template.
Getting started -
Before you begin, make sure you have Node and an npm package manager. installed on your computer.
Download node nodejs.org.
Check your node version, run node -v
Angular Setup -
Open terminal and run npm install -g @angular/cli
Angular CLI Doc: https://cli.angular.io
Serve and build
Use terminal and navigate to project root.Then run npm install
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Build for Production
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Folder Directories -
-
angular.json
Used for configuration of project specific settings. You can add external styles and scripts, change the output folder, add assets, add environment files and more.
-
e2e
Will be used for end-to-end tests to ensure functionality for users before deploying.
-
node_modules
All external modules used are here. Do not mess with this folder, as it is auto-generated by using npm install.
-
package.json
Contains all dependencies used for production and development.
-
src
Contains all Angular Typescript code, assets and basically everything the end user will have access to.
-
tslint.json
Angular-CLI includes an automatic Typescript-Linter, which can be configured with this file.
Folder Structure -
- src
- app
- _services
- admin
- dashboard
- analytics
- customer
- events
- order-list
- reviews
- apps
- calender
- email
- compose
- inbox
- read
- post-details
- profile
- shop
- checkout
- ecom-customers
- invoice
- order
- product-detail
- product-grid
- product-list
- bootstrap
- accordion
- alert
- badge
- button
- button-group
- cards
- carousel
- dropdown
- grid
- list-group
- media-object
- model
- pagination
- popover
- progressbar
- table
- tabs
- typography
- charts
- apex
- area
- line
- column chart
- bar
- mixed
- temeline
- candlestick
- pie/ donuts
- radar
- radialbar / circle
- polar
- bubble
- scatter
- heatmap
- sparklines
- chart-js
- general charts
- animation charts
- area
- bar
- bubble
- line
- apex
- elements
- dashboard
- footer
- graph
- header
- loading
- nav-header
- navigation
- profile
- widget
- forms
- form elements
- editor
- picker
- form-validate
- material
- dzmt-autocomplete
- dzmt-badge
- dzmt-bottom-sheet
- dzmt-button
- dzmt-button-toggle
- dzmt-card
- dzmt-checkbox
- dzmt-chips
- dzmt-datepicker
- dzmt-dialog
- dzmt-divider
- dzmt-expansion
- dzmt-form-field
- dzmt-grid-list
- dzmt-icon
- dzmt-input
- dzmt-list
- dzmt-menu
- dzmt-paginator
- dzmt-progress-bar
- dzmt-progress-spinner
- dzmt-radio
- dzmt-ripple
- dzmt-select
- dzmt-sidenav
- dzmt-slider
- dzmt-slide-toggle
- dzmt-snack-bar
- dzmt-sort
- dzmt-stepper
- dzmt-table
- dzmt-tabs
- dzmt-toolbar
- dzmt-tooltip
- dzmt-tree
- pages
- empty
- error400
- error403
- error404
- error500
- error503
- forgot-password
- lock-screen
- login
- register
- plugins
- sweet alert
- toastr
- light-gallery
- widget
- app
Theme Features -
src/index.html
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

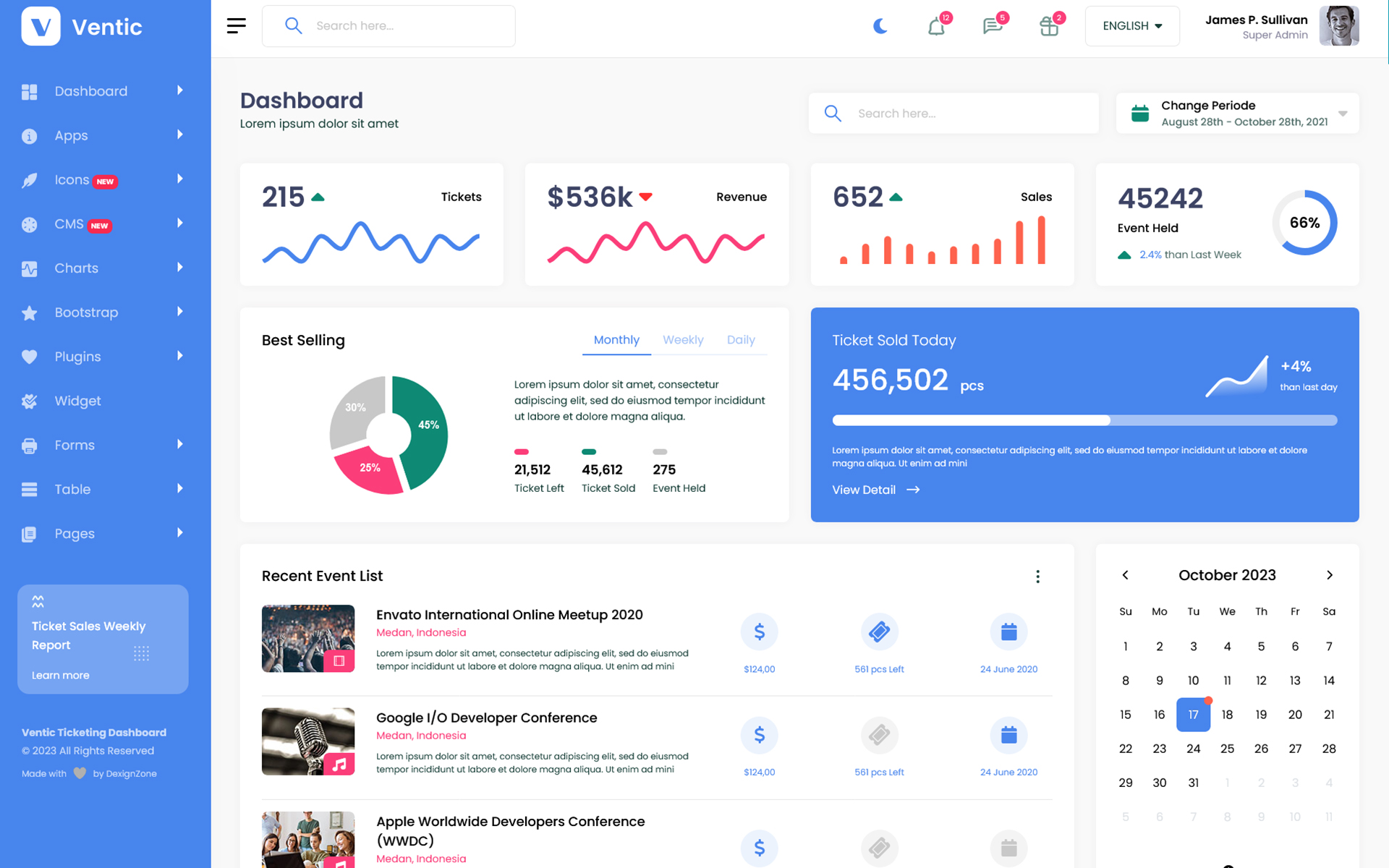
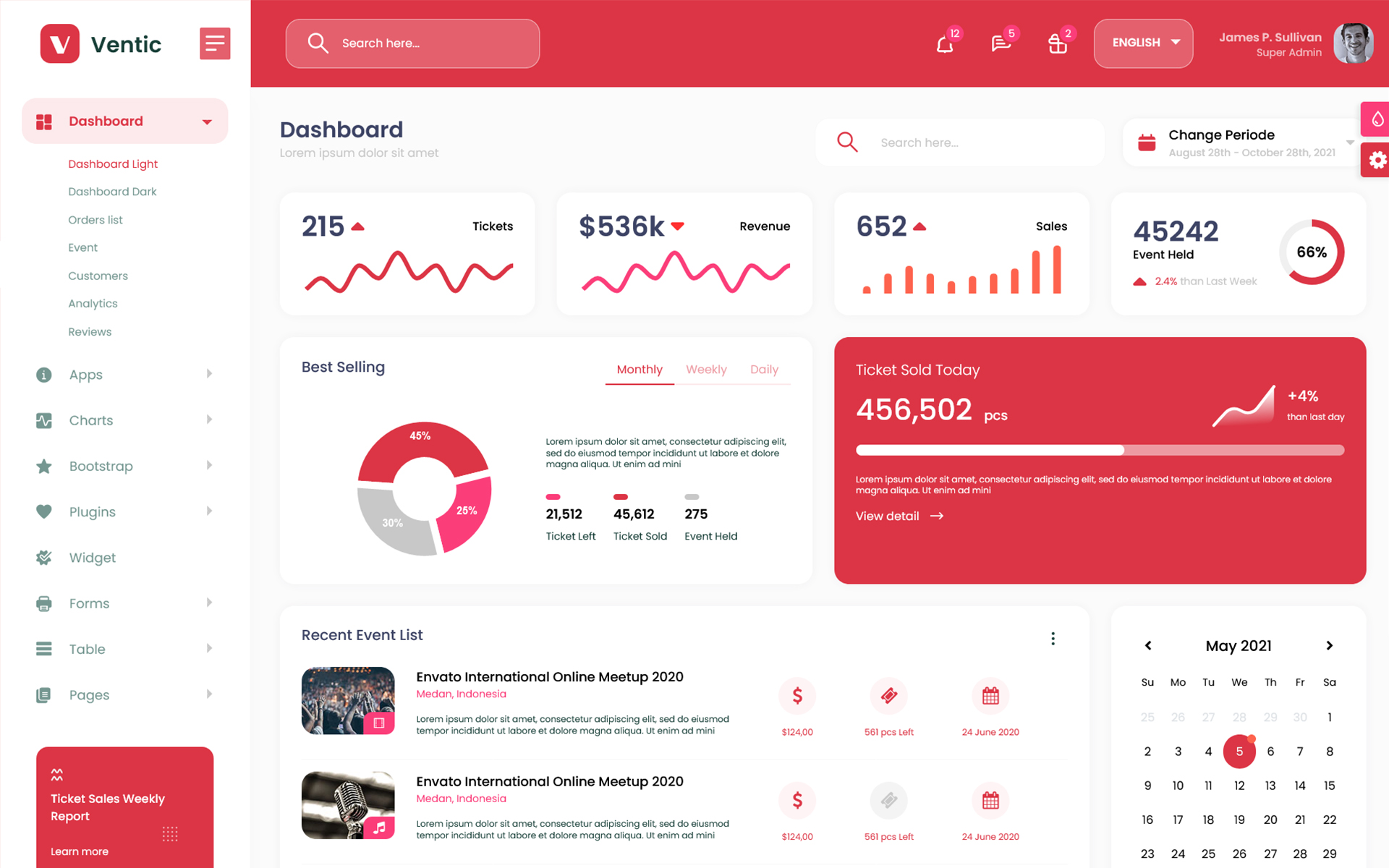
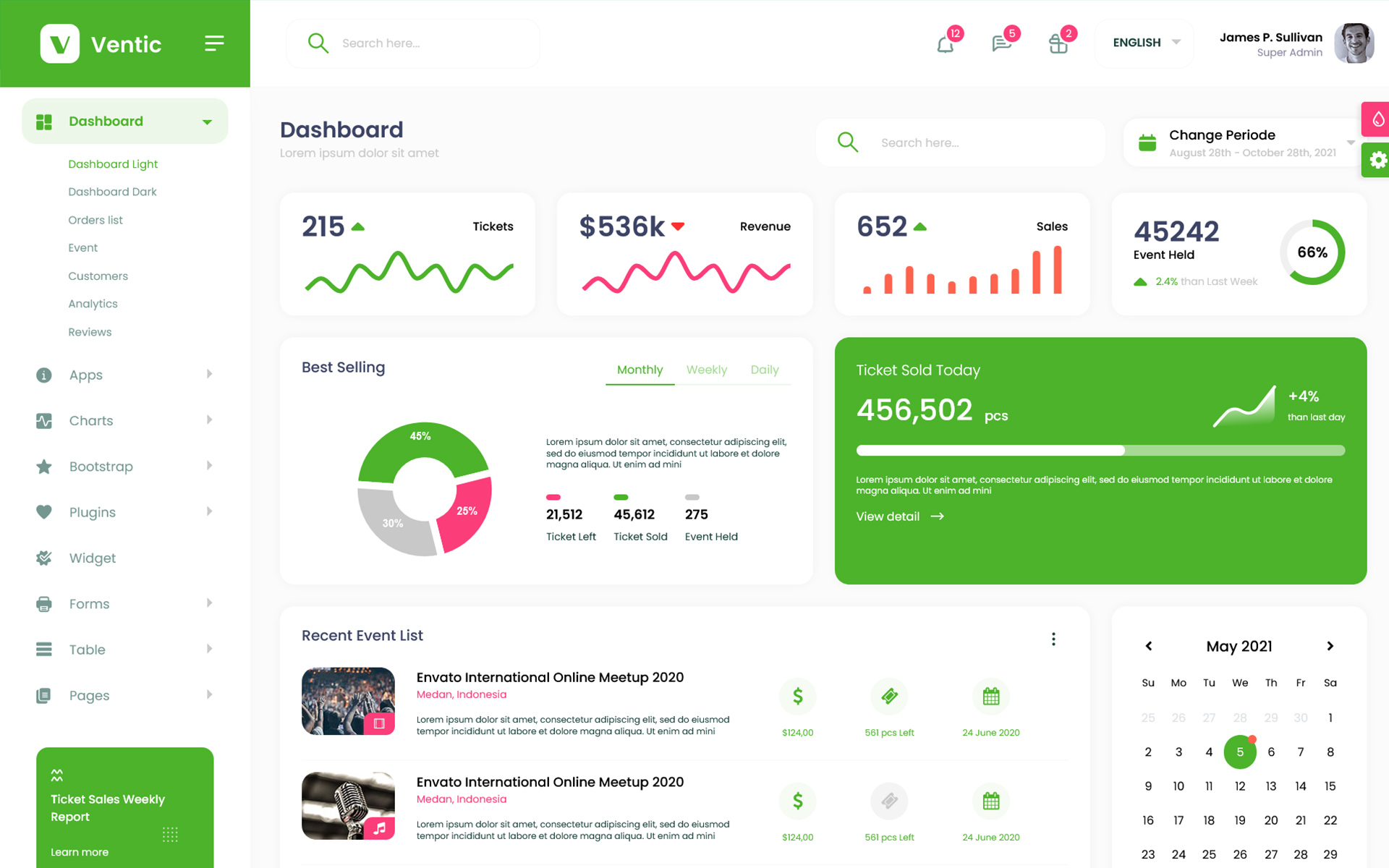
Color Theme -
So many color option available
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1"> data-typography: "poppins", More Options => ["poppins" , "roboto" , "opensans" , "HelveticaNeue" ] data-theme-version: "light", More Options => ["light" , "dark"] data-layout: "horizontal", More Options => ["horizontal" , "vertical"] data-primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-nav-headerbg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-sibebarbg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-sidebar-style: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"] data-sidebar-position: "static", More Options => ["static" , "fixed"] data-header-position: "fixed", More Options => ["static" , "fixed"] data-container: "full", More Options => ["full" , "wide" , "wide-boxed"]
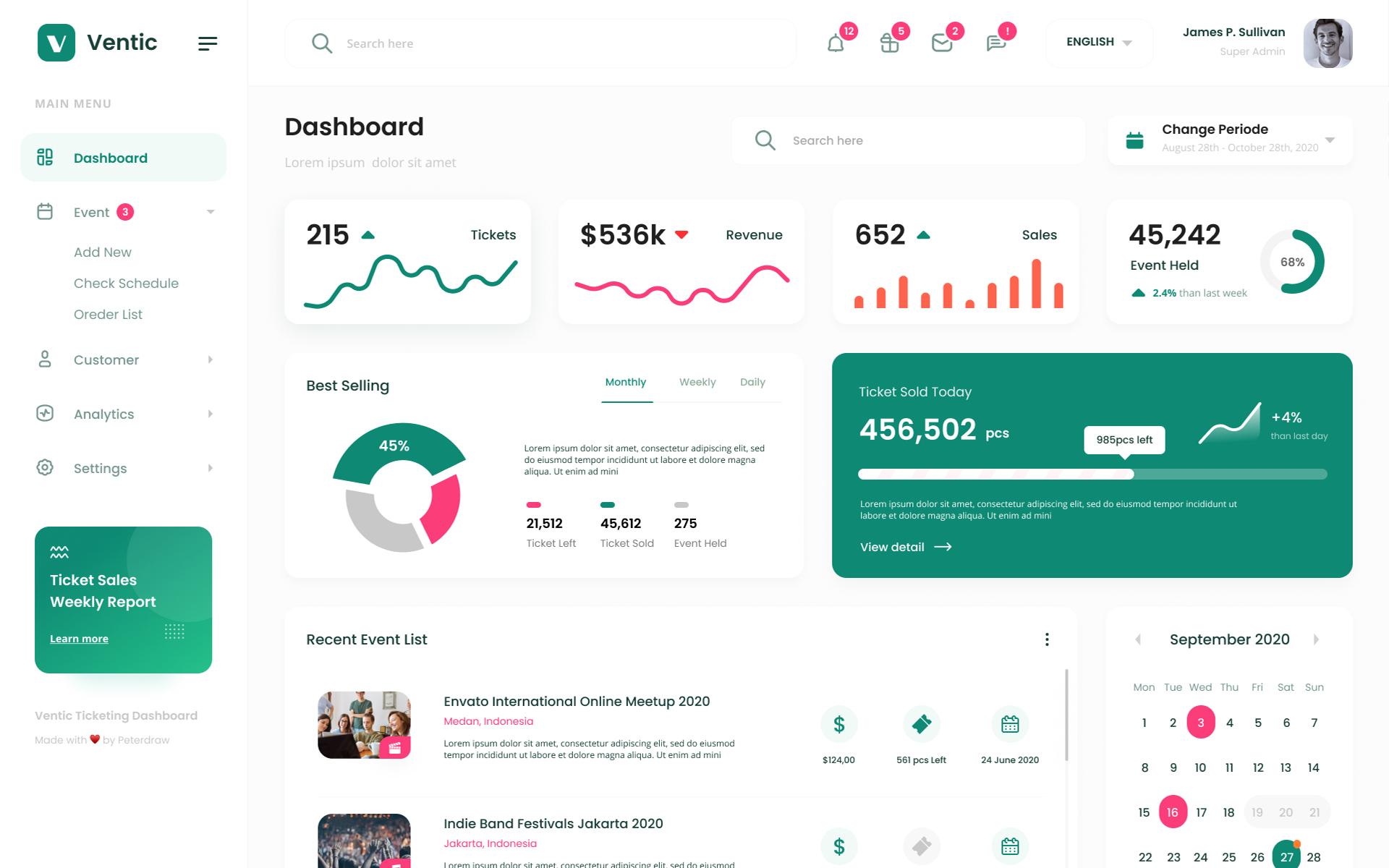
<body typography: "poppins", version: "light", layout: "vertical", primary: "color_10", headerBg: "color_10", navheaderBg: "color_10", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_14", headerBg: "color_1", navheaderBg: "color_14", sidebarBg: "color_14", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "full", >

<body typography: "poppins", version: "light", layout: "horizontal", primary: "color_5", headerBg: "color_5", navheaderBg: "color_5", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "static", headerPosition: "fixed", containerLayout: "wide", >

<body typography: "poppins", version: "light", layout: "vertical", primary: "color_15", headerBg: "color_1", navheaderBg: "color_15", sidebarBg: "color_1", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "wide", >

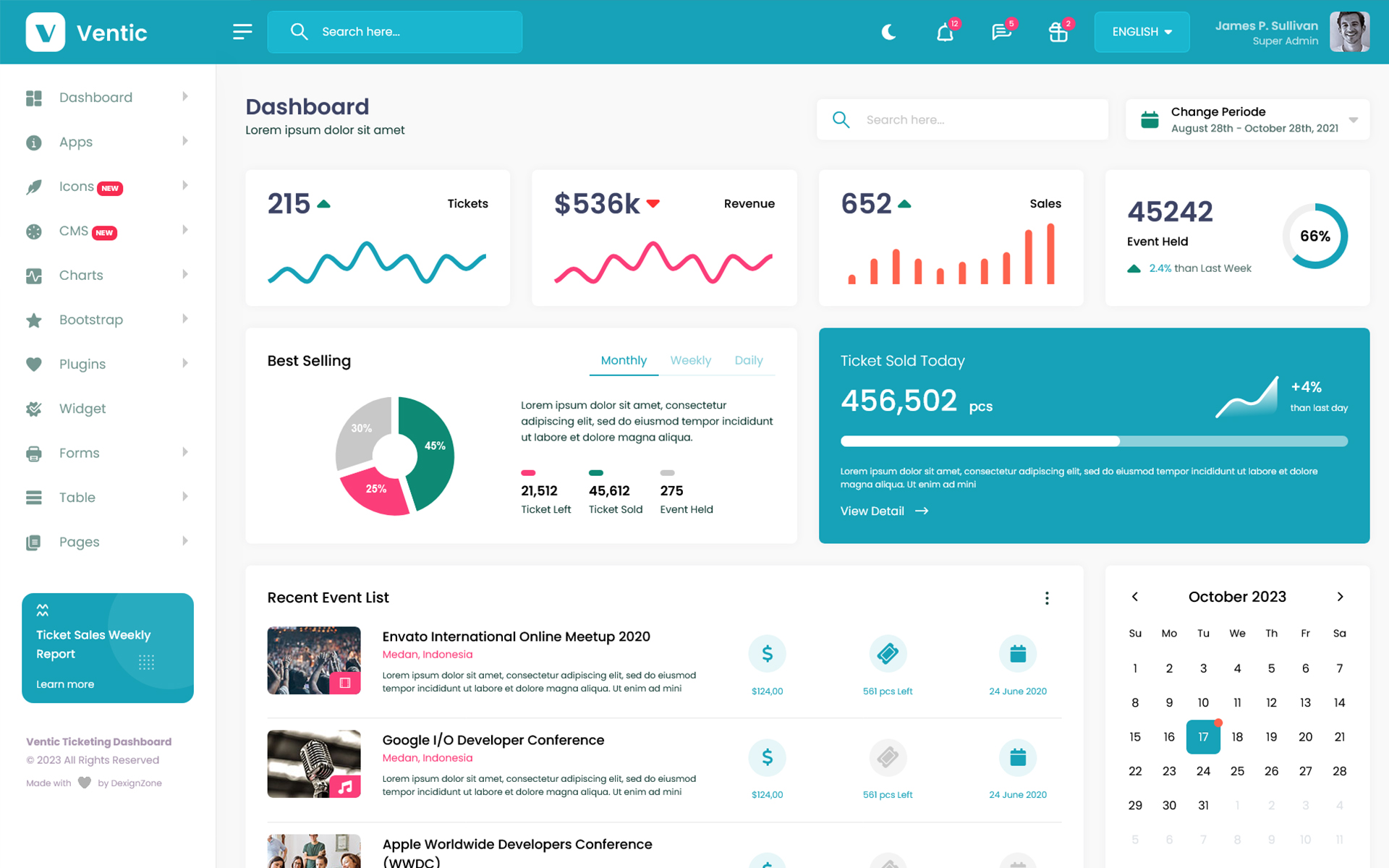
<body typography: "poppins", version: "dark", layout: "vertical", primary: "color_15", headerBg: "color_1", navheaderBg: "color_8", sidebarBg: "color_8", sidebarStyle: "full", sidebarPosition: "fixed", headerPosition: "fixed", containerLayout: "wide", >

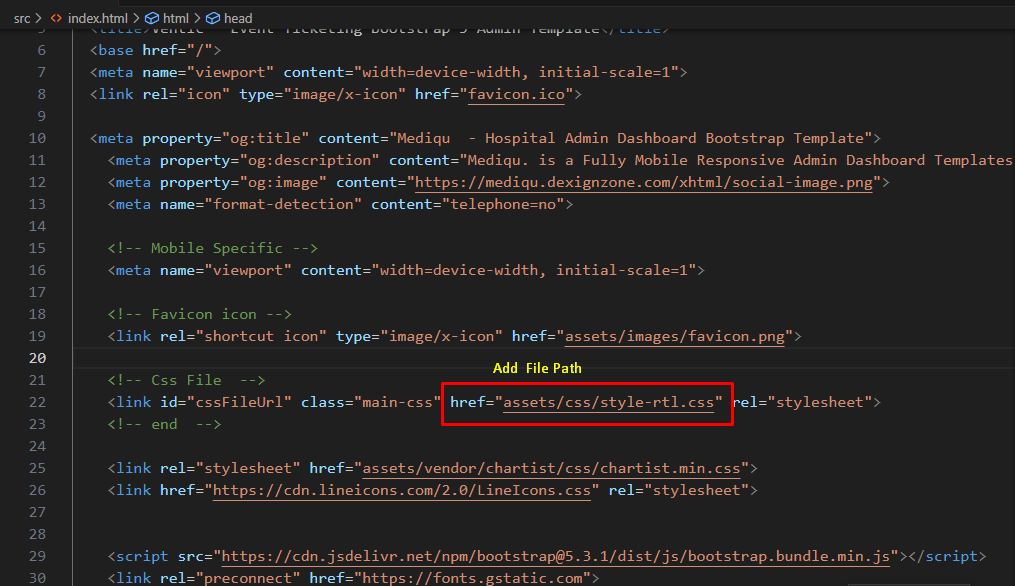
RTL Integration-

<html dir="rtl" class="rtl" lang="en"> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="rtl" data-primary="color_1" >

Plugins included -
-
material
-
ng-bootstrap
-
chart.js
-
ng-apexcharts
-
ngx-owl-carousel-o
-
ngx-chips
-
ngx-color-picker
-
ngx-material-timepicker
-
ngx-toastr
-
fullcalendar
-
lightgallery
-
sweetalert2
Features -
-
Admin Routing
-
Lightbox
-
Charts
-
Carousel
-
Shop Pages
-
Email Pages
-
Event Calender
-
Bootstrap Components
-
Material Components
-
Form Elements
-
Form Validation
-
Flat Icons
-
CMS Content
-
Authentication Pages
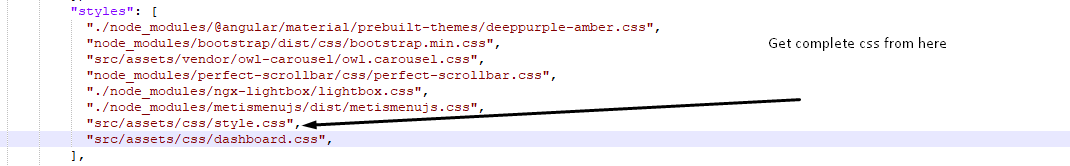
Css Files -

These all file import in styles.css
-
style.css
Main Style CSS file is globally used
-
deeppurple-amber.css
Material Css
-
bootstrap.min.css
Bootstrap Css
-
perfect-scrollbar.css
Perfect Scrollbar Css
-
lightbox.css
Lightbox Css
-
metismenujs.css
Matismenu css
-
dashboard.css
Custom Css for template
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.2 - 11 January 2024
-
Added
- Flaticon integration is now available for enhanced design options and resources.
- Included CMS page for a Content management system.
- Edit Profile Page has been added for user account customization.
- Added Bootstrap date picker for user-friendly date selection and improved website functionality.
- New Added Bootstrap Media Object page.
-
Update
- Updated Angular in the latest v16.2 for better features and performance.
- ng Bootstrap Advanced interactive Components updates.
- Updated Angular Material in the latest v16.2.11 for better features and performance.
- Updated Bootstrap 5 in the latest v5.3.1 for better features and performance.
- Font Awesome v6 for more icons and customization.
- OWL carousel Updated for better image display.
- Apex Chart Advanced interactive chart with real-time updates.
- Updated Chart JS library for enhanced data visualization capabilities.
- Migrated to NouiSlider for smoother and more user-friendly sliders.
- SweetAlert2 for Attractive and customizable pop-up alerts.
- Light Gallery Enhanced performance, customizable features for a superior user experience.
- Documentation was Revised and enhanced for a better understanding.
- Updated Toastr for Attractive and customizable pop-up alerts.
-
Design Update
- The email page now features a left sidebar for mobile size.
-
Bug Fixed
- Design issues resolved for consistent, polished visuals.
- Addressed Firefox scrolling for a smoother browsing experience.
v1.1 - 06 October 2021
-
Update
- Updated Angular in latest v12 for better features and performance.
v1.0 - 03 August 2021
-
- New - Created & Upload Ventic